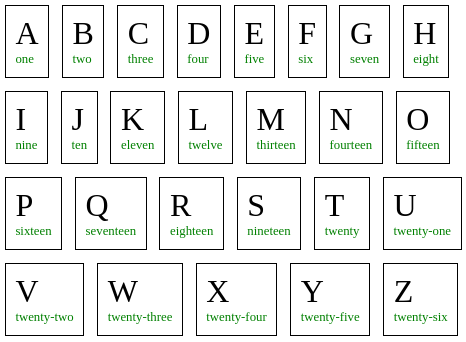
Simple example
<!DOCTYPE html>
<html>
<head>
<meta content="text/html;charset=utf-8" http-equiv="Content-Type">
<title>First flext text</title>
<style>
#container {
display: flex;
flex-wrap: wrap;
/* flex-direction: row-reverse; */
/* flex-direction: column; */
}
#container .item {
font-size: 250%;
border: 1px solid black;
padding: 0.3em;
margin: 0.2em;
}
.desc {
font-size: 40%;
color: green;
}
</style>
</head>
<body>
<div id=container>
<div class=item>A<div class='desc'>one </div></div>
<div class=item>B<div class='desc'>two </div></div>
<div class=item>C<div class='desc'>three </div></div>
<div class=item>D<div class='desc'>four </div></div>
<div class=item>E<div class='desc'>five </div></div>
<div class=item>F<div class='desc'>six </div></div>
<div class=item>G<div class='desc'>seven </div></div>
<div class=item>H<div class='desc'>eight </div></div>
<div class=item>I<div class='desc'>nine </div></div>
<div class=item>J<div class='desc'>ten </div></div>
<div class=item>K<div class='desc'>eleven </div></div>
<div class=item>L<div class='desc'>twelve </div></div>
<div class=item>M<div class='desc'>thirteen </div></div>
<div class=item>N<div class='desc'>fourteen </div></div>
<div class=item>O<div class='desc'>fifteen </div></div>
<div class=item>P<div class='desc'>sixteen </div></div>
<div class=item>Q<div class='desc'>seventeen </div></div>
<div class=item>R<div class='desc'>eighteen </div></div>
<div class=item>S<div class='desc'>nineteen </div></div>
<div class=item>T<div class='desc'>twenty </div></div>
<div class=item>U<div class='desc'>twenty-one </div></div>
<div class=item>V<div class='desc'>twenty-two </div></div>
<div class=item>W<div class='desc'>twenty-three</div></div>
<div class=item>X<div class='desc'>twenty-four </div></div>
<div class=item>Y<div class='desc'>twenty-five </div></div>
<div class=item>Z<div class='desc'>twenty-six </div></div>
</div>
</body>
</html>
Github repository about-CSS, path: /properties/flex/first.html