Search notes:
CSS: A tag can have multiple classes
The following simple
HTML document tries to demonstrate that a
HTML tag can have multiple classes associated with it.
<!DOCTYPE html>
<html>
<head>
<meta content="text/html;charset=utf-8" http-equiv="Content-Type">
<title>Specify multiple classes per tag</title>
<style type="text/css">
.red_box { border: 2px solid #f52; }
.yellow_background { background-color: yellow; }
.blue_text { color: blue }
div { font-size: 1em; margin-bottom: 0.5em}
</style>
</head>
<body>
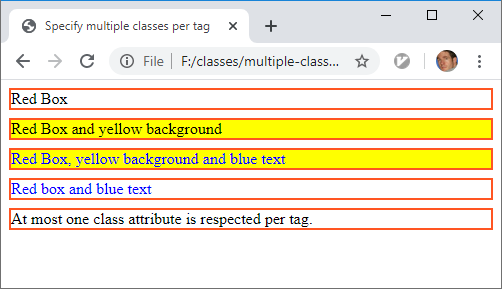
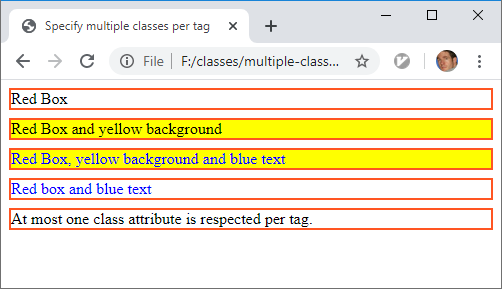
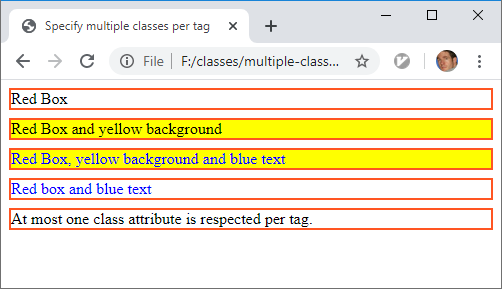
<div class='red_box' >Red Box</div>
<div class='red_box yellow_background' >Red Box and yellow background</div>
<div class='red_box yellow_background blue_text'>Red Box, yellow background and blue text</div>
<div class='red_box blue_text' >Red box and blue text</div>
<div class='red_box' class='blue_text' >At most one class attribute is respected per tag.</div>
</body>
</html>
When the document is rendered in a
browser, it might produce something like