Search notes:
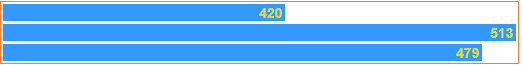
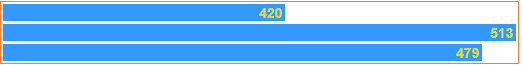
SVG example: Horizontal bars (embedded in HTML document)
<!DOCTYPE html>
<html>
<head>
<meta content="text/html;charset=utf-8" http-equiv="Content-Type">
<title>rect-transform-text</title>
<style>
.box {
border: 1px solid #f73;
padding: 2px;
}
.box rect {
fill: #39f;
}
.box text {
fill: #dd2;
font: 14px sans-serif;
text-anchor: end;
font-weight: bold;
}
</style>
</head>
<body>
<svg class="box" width="513" height="57">
<g transform="translate(0,0)">
<rect width="282" height="17"></rect>
<text x="282" y="14" dx="-3">420</text>
</g>
<g transform="translate(0,20)">
<rect width="513" height="17"></rect>
<text x="513" y="14" dx="-3">513</text>
</g>
<g transform="translate(0,40)">
<rect width="479" height="479"></rect>
<text x="479" y="14" dx="-3">479</text>
</g>
</svg>
</body>
</html>
See also
A pure SVG variant of this example is
here.